Enabling Users to Effortlessly Update Content at Scale
Overview
Imagine you're part of a team managing the digital signage strategy for a large organization. You've crafted the perfect content, uploaded it to the CMS, and scheduled it across thousands of devices. Then, unexpectedly, the spokesperson featured in your content becomes embroiled in legal and social controversy. Now, you're tasked with swiftly updating content on potentially thousands of devices—a process that traditionally demands significant time and effort.
My Role
As the Product Designer on this project, I was responsible for solving this all-too-common scenario. The goal was to streamline the process of updating visual content without requiring users to delete assets, upload new versions, and reschedule them individually across devices.
Challenges
Users needed to replace content without disrupting where the content existed, where it was scheduled, and any other metadata assigned.
Complex Asset Management
Our CMS supports three asset types—images, videos, and APKs—each with unique challenges:
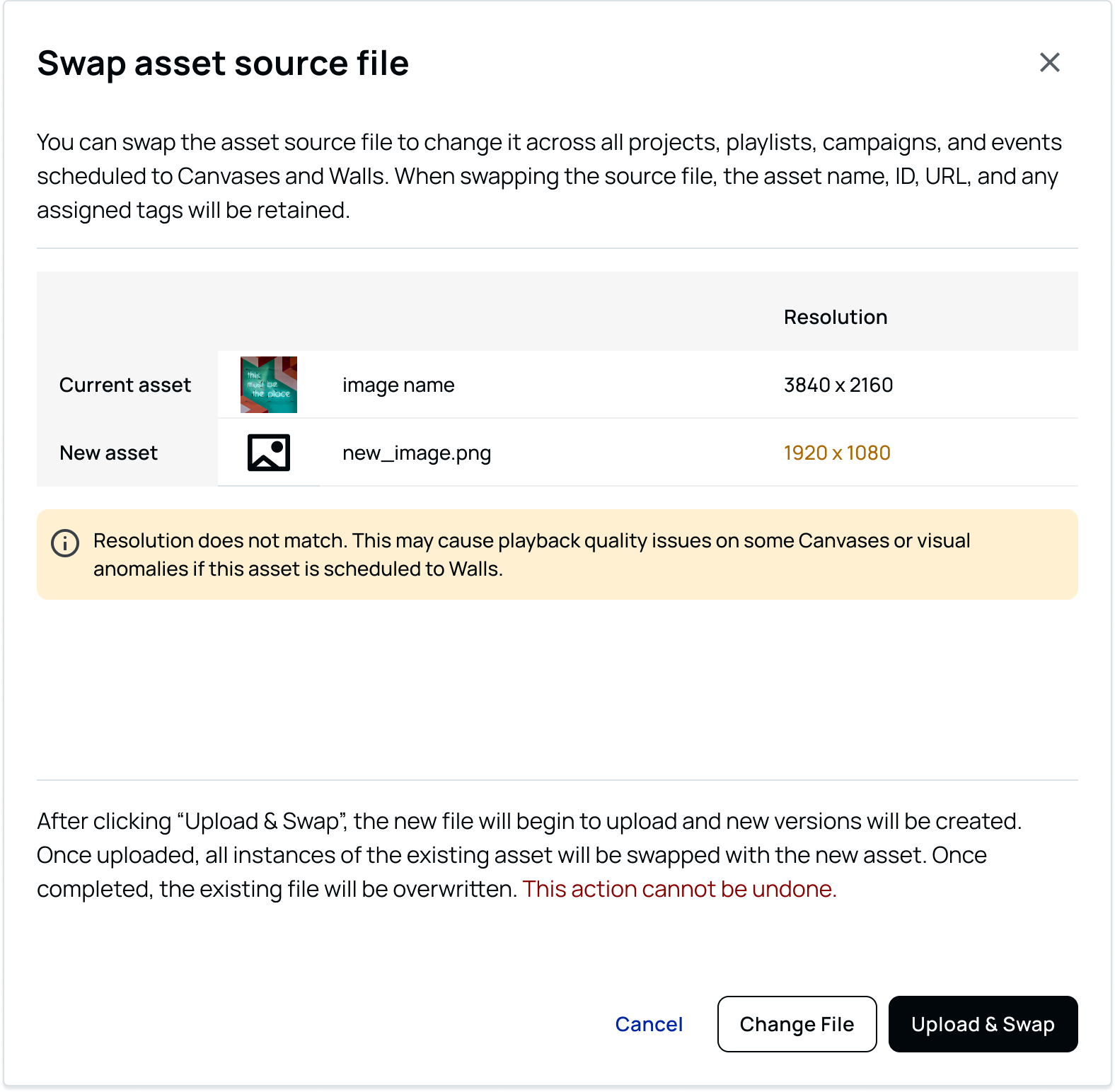
Images: Variations in resolution and orientation (portrait, landscape, square) required clear communication when mismatches occurred.
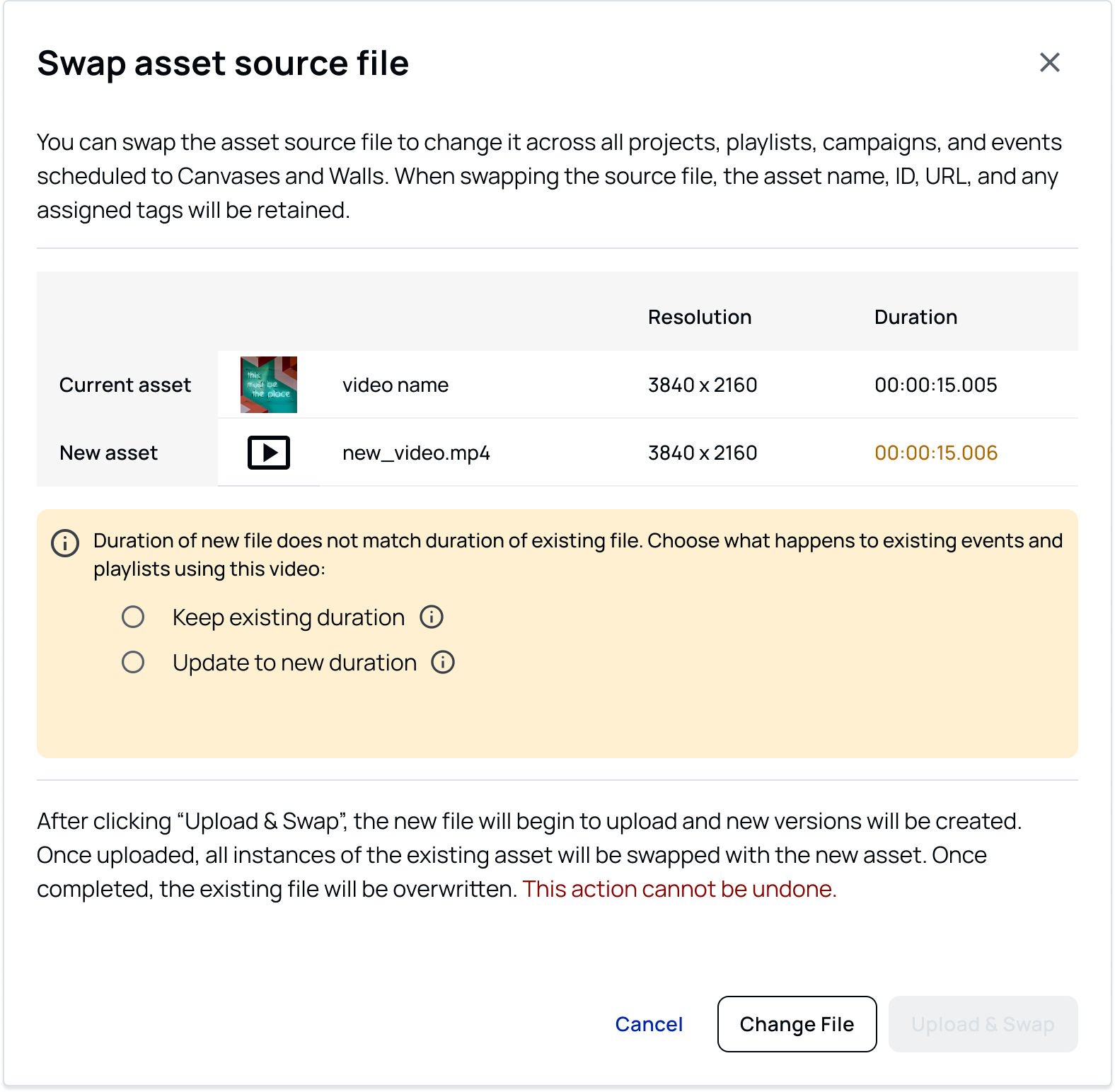
Videos: Differences in resolution and duration, with additional complexity when scheduled playback durations didn't match new content.
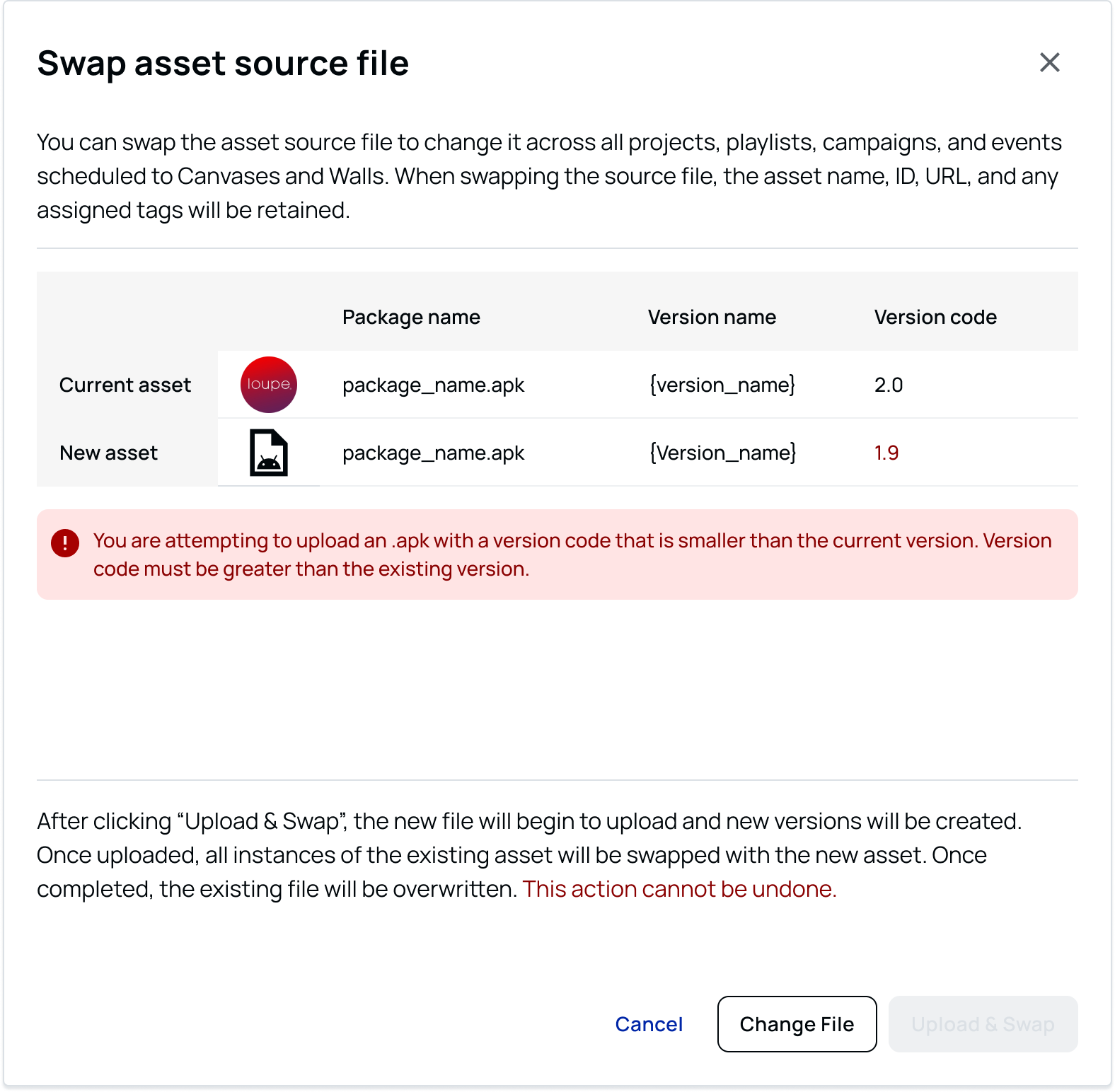
APKs: Unique package names and version codes meant swaps had to ensure compatibility, particularly with version control constraints.
Diverse Asset Types
We needed to provide guidance without restricting user autonomy, ensuring they could make necessary changes even if conflicts arose.
Flexibility vs. Control
Opportunity
How might we enable users to effortlessly update digital signage content at scale while maintaining data integrity and minimizing disruption?
Goals
To address the problem and seize the opportunity, we set the following goals:
Seamless Asset Swapping
Enable users to seamlessly swap the source file of an asset while preserving all metadata and scheduling.
Provide intuitive, real-time feedback to guide users through potential conflicts.
Real-Time Conflict Feedback
Ensure technical compatibility across all asset types without compromising user experience.
Technical Compatibility
Consistent User Experience
Maintain consistency within the swapping workflow, regardless of white kind of files are being worked with.
Approach
After gathering technical requirements from developers and understanding the edge cases, I mapped out detailed user flows to cover every contingency. Key considerations included:
Conflict Detection: Designing prompts and alerts that clearly communicate issues like orientation mismatches, video duration discrepancies, or APK version conflicts.
Flexible Error Handling: Allowing users to proceed with swaps even when conflicts were detected, coupled with clear warnings about potential impacts.
Consistent UI Patterns: Integrating the new feature seamlessly into the existing CMS interface, ensuring a familiar experience for users.

Warning prompt for package name mismatch when swapping APK source file.

Error prompt for lesser version code when swapping APK source file.

Warning prompt about resolution mismatch when swapping image source file.

Error prompt about file type mismatch when swapping video source file.

Warning prompt about resolution and duration mismatch when swapping video source file.

Warning prompt about duration mismatch when swapping video source file.
Outcome
The Asset Swap feature successfully launched, enabling users to replace content swiftly and confidently. Users could swap assets with clear, actionable guidance on any consequences, dramatically reducing the time and effort required to manage large fleets of devices. The feature was well-received for its balance of flexibility, control, and intuitive design, contributing to a more efficient and resilient content management workflow.
Happy path: swapping an image source file

